Certains de mes fidèles lecteurs l'on peut être remarqué, depuis fin septembre FDgeek.net s'est offert une petit lifting et propose désormais un bouton "Mode sombre" en haut à droite à côté du menu principal que l'on peut activer à sa guise.
Mes objectifs initiaux étaient simples : améliorer l'expérience utilisateur en enrichissant l'ergonomie du site et répondre aux préoccupations sociétales actuelles en matière d'écoresponsabilité et donc, de réduire mon empreinte carbone. C'est côté visiteur que cette action sera possible en lui proposant le choix du mode sombre se traduisant par une économie d'énergie et un gain en autonomie sur les appareils nomades.
Mais, tant qu'à proposer une évolution ergonomique, j'en ai également profité pour remanier d'autres éléments de la feuille de style (fichier .css) afin que le site soit un peu moins "austère" et un peu plus dans l'ère du temps. Adieu donc les coins carrés et bienvenue à la douceur et aux rondeurs dans ce monde de brutes.
Désormais, les boîtes englobantes et les boutons de pagination en bas de page affichent des coins arrondis avec un léger ombrage dans la même veine que les nouveaux looks appliqués chez certains géant du web : Google News, Youtube, Facebook, Bing news, etc..
S'ajoute à tout cela quelques changements colorimétriques au niveau : du bandeau d'entête, de la couleur du fond de page, des boutons de navigation et des liens hypertexte au survol de la souris. Tout cela dans l'optique d'un contraste plus prononcé afin d'améliorer la lisibilité pour les visiteurs présentant une déficience visuelle.
Afin que tous les utilisateurs d'une plateforme basée le CMS Bludit puissent aussi se lancer, voyons dans la pratique comment j'ai procédé pour intégrer ce fameux mode sombre (Dark Mode).
Rien de bien compliqué en fait. Tout cela repose sur l'intégration d'un script java open source créé par Christian Oliff, un développer Web qui réside au Japon. Ce Switch (bouton interrupteur) s'appuie sur le framework Bootstrap (4.0 ou 5.0) et sur une adaptation du fichier .css de votre thème Bludit.
Une fois la dernière version de ce petit addon ultra léger (383 bytes) et gratuit récupérée à cette adresse sur GitHub, il suffit de bien respecter ces trois étapes :
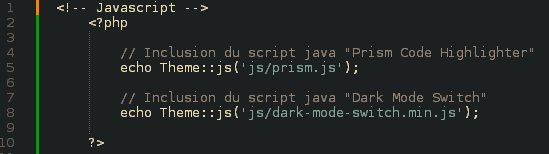
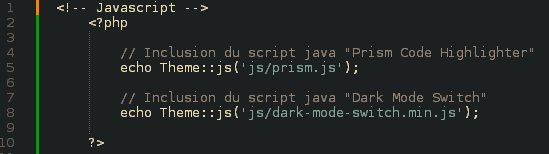
- Première étape: Copier le fichier dark-mode-switch.min.js dans le sous-répertoire /JS de votre thème et déclarer ce javascript dans le fichier index.php comme ceci :

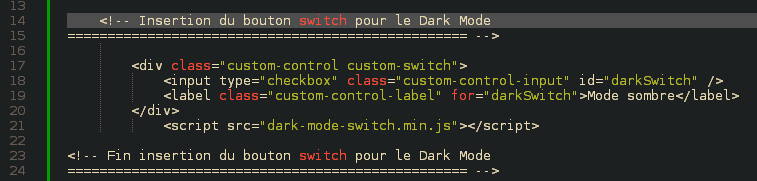
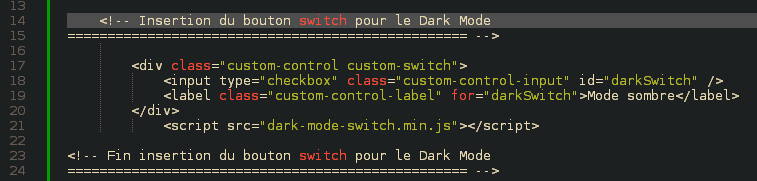
- Deuxième étape: Déclarer la création du bouton switch dans la section de votre choix (l'entête, la page d'accueil, le footer, le menu, etc.). Pour ma part, j'ai choisi d'intégrer ce bouton dans le bandeau d'entête, juste à côté le menu principal. J'ai donc inclus le bout de code suivant dans mon fichier topbar.php :

- Troisième et dernière étape, la plus fastidieuse peut-être, adapter et modifier la section Body de la feuille de style de votre thème (fichier.css) en y insérant la variable [data-theme="dark"] devant tous les éléments que vous souhaitez voir modifiés lorsque le mode sombre est activé. Pour cela, vous pouvez vous aider des variables css de Bootstrap afin de vous faciliter le travail.
/* Begin Switch Dark Mode */
[data-theme="dark"] {
background-color: #1d2021 !important;
color: #eee;
}
[data-theme="dark"] .bg-light {
background-color: #1d2021 !important;
color: #eee;
}
[data-theme="dark"] .bg-white {
background-color: #131717 !important;
color: #eee;
}
[data-theme="dark"] .bg-black {
background-color: #1d2021 !important;
color: #eee;
}
[data-theme="dark"] .bg-dark {
background-color: #1d2021 !important;
color: #eee;
}
[data-theme="dark"] .listfeaturedtag .wrapthumbnail {
background-color: #272a2b;
color: #eee;
}
[data-theme="dark"] .listfeaturedtag .card {
background-color: #272a2b;
color: #eee;
border:1px solid rgba(200,200,200,.6);
-webkit-border-radius: 12px;
-moz-border-radius: 12px;
border-radius: 12px;
box-shadow: 0px 0px 4px 2px rgba(238,238,238,.3);
}
[data-theme="dark"] .card-block .card-text {
background-color: #272a2b;
color: #c8c8c8;
}
[data-theme="dark"] .listrecent .wrapfooter {
background-color: #272a2b;
color: #eee;
}
En résumé, votre fichier .css se verra affublé d'une section dédiée au "Dark mode" au sein de laquelle vous devrez reprendre un à un les éléments impactés par le mode sombre. Comme vous pouvez le voir dans l'exemple ci-dessus, la manière la plus simple est de repérer les éléments existants (couleur de texte, couleur de fond, couleur des liens, etc) déclarés et de les regrouper (modifiés pour le mode sombre) en un bloc distinct.
Une fois votre fichier .css paramétré selon vos souhaits, il vous suffit de l'uploader sur votre serveur en production pour que le mode sombre s'active à la demande lorsque le visiteur manipule le bouton switch.
A bientôt. 😉